Em um mundo digital competitivo, oferecer uma experiência agradável ao usuário (UX – User Experience) é fundamental para o sucesso de qualquer site.
Afinal, um visitante que encontra dificuldades para navegar em um site provavelmente sairá antes de realizar uma ação desejada, como uma compra ou cadastro.
Mas como garantir que seu site seja intuitivo, eficiente e atrativo?
Neste artigo, você aprenderá os princípios fundamentais do UX Design, além de dicas práticas para otimizar a experiência do usuário e aumentar conversões.
O Que é UX Design?
UX Design, ou User Experience Design, é o processo de planejar, estruturar e otimizar produtos digitais com foco total na experiência do usuário. Mais do que estética, trata-se de funcionalidade, usabilidade e satisfação — ou seja, como o usuário se sente ao interagir com seu site, aplicativo ou sistema.
Na prática, o UX Design busca criar interfaces intuitivas, agradáveis e eficientes, que antecipam as necessidades do usuário e facilitam sua jornada do início ao fim. Um bom UX é invisível: o usuário simplesmente sente que tudo “flui” com naturalidade.
Por que UX Design é tão importante?
Um site pode ser visualmente bonito, mas se for difícil de navegar, lento ou confuso, o usuário vai sair antes mesmo de entender sua proposta. E pior: ele provavelmente não voltará. Já um site com UX bem construído facilita o caminho até a conversão, reduz atritos e transmite profissionalismo.
Benefícios do UX Design bem aplicado:
1. Redução da taxa de rejeição
- Usuários permanecem mais tempo no site quando encontram o que precisam de forma rápida e agradável.
2. Aumento nas conversões
- Um fluxo bem pensado leva o usuário até a ação desejada (compra, cadastro, contato) com facilidade.
3. Melhor ranqueamento no Google
- O algoritmo do Google valoriza a experiência do usuário. Sites rápidos, intuitivos e responsivos ganham destaque nas buscas.
4. Maior satisfação do usuário
- Uma boa experiência aumenta a confiança, melhora a imagem da marca e estimula a fidelização.
5. Menor custo de suporte e atendimento
- Quando o usuário encontra o que precisa sozinho, há menos dúvidas e menos necessidade de suporte humano.
6. Acessibilidade e inclusão digital
- Um UX bem pensado considera diferentes perfis de usuários, incluindo pessoas com deficiência visual, cognitiva ou motora.
Em resumo, investir em UX Design é garantir que o visitante do seu site tenha uma experiência tão boa que queira voltar e, acima de tudo, realizar a ação que você deseja.
Agora, vamos explorar os principais elementos que tornam um site verdadeiramente eficiente para os visitantes — desde estrutura e navegação até desempenho e responsividade.site realmente eficiente para os visitantes.
Princípios Essenciais do UX Design
Para criar uma experiência realmente positiva para os visitantes do seu site, é necessário aplicar princípios fundamentais do UX Design. Esses princípios garantem que o usuário encontre o que precisa, de forma intuitiva, rápida e agradável.
Vamos explorar os pilares que sustentam uma experiência fluida, funcional e centrada no usuário.
1. Navegação Intuitiva
A navegação de um site é como um mapa: se estiver mal desenhado, o visitante se perde e desiste da jornada. Uma navegação intuitiva faz com que o usuário encontre o que procura com o mínimo de esforço.
Boas práticas para uma navegação eficiente:
- Use menus simples e objetivos, com termos familiares ao seu público.
- Organize o conteúdo em categorias claras e lógicas.
- Evite sobrecarregar a página com muitas opções ou elementos visuais distrativos.
- Utilize breadcrumbs (trilhas de navegação) para mostrar ao visitante onde ele está dentro do site.
- Destaque links importantes com cores e ícones reconhecíveis.
🔎 Dica bônus: Observe o comportamento do usuário com mapas de calor (ex: Hotjar) e ajuste o layout conforme os cliques mais frequentes.
Exemplo da Umbler abaixo, site UX, simples e intuitivo

2. Velocidade de Carregamento Rápida
A velocidade é um fator crítico na experiência do usuário — e também no SEO. Sites lentos geram frustração, aumentam a taxa de rejeição e diminuem as conversões.
Segundo o Google, 53% dos usuários abandonam um site mobile se ele demorar mais de 3 segundos para carregar. Cada segundo conta.
Dicas para melhorar a performance do site:
- Comprimir imagens sem perder qualidade (utilize formatos como WebP ou ferramentas como TinyPNG).
- Reduzir o uso de scripts e plugins desnecessários, especialmente os que carregam muitos dados.
- Ativar o cache do navegador para reduzir o tempo de carregamento em visitas repetidas.
- Utilizar hospedagem de qualidade, com boa infraestrutura e suporte técnico.
- Minificar arquivos CSS e JavaScript, eliminando espaços e códigos redundantes.
🔍 Ferramentas úteis para análise:
- Google PageSpeed Insights
- GTmetrix
- Pingdom Tools
Essas plataformas mostram o que está pesando no site e como melhorar.
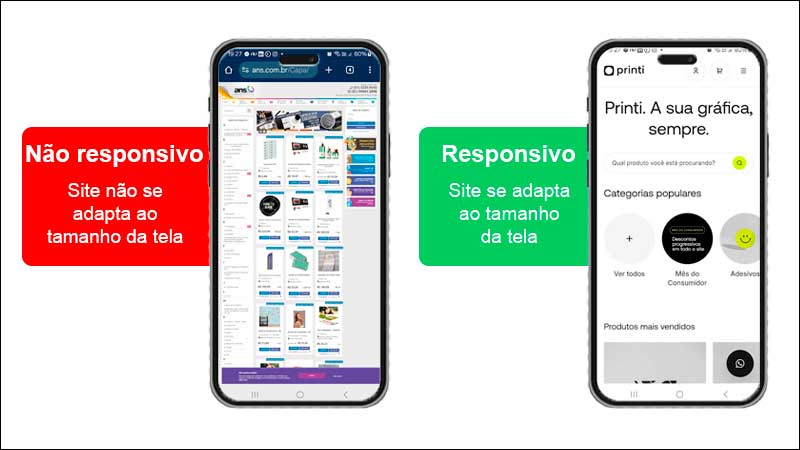
3. Design Responsivo e Mobile First
Com mais de 60% do tráfego global vindo de smartphones, um site que não oferece boa experiência no celular perde relevância e conversões.
A abordagem “Mobile First” consiste em projetar o site primeiro para dispositivos móveis, garantindo que a versão mais compacta seja eficiente, e só depois adaptá-lo para telas maiores.
Como garantir um design responsivo e acessível:
- Utilize um layout flexível, com grades e elementos que se adaptam automaticamente ao tamanho da tela.
- Botões grandes e fáceis de clicar com o dedo, com espaço suficiente entre eles para evitar cliques errados.
- Evite textos pequenos ou elementos muito próximos, que dificultam a leitura e interação.
- Elimine pop-ups intrusivos que atrapalham a navegação em telas menores.
- Teste seu site em múltiplos dispositivos e navegadores (smartphones, tablets, laptops, etc.).
🔎 Ferramentas de teste responsivo:
- Responsinator
- Google Mobile-Friendly Test
- BrowserStack
Garantir um design responsivo não é mais diferencial — é pré-requisito para entregar uma experiência completa e aumentar a taxa de conversão do seu site.

4. Hierarquia Visual e Escaneabilidade
Quando se trata de conteúdo online, as pessoas não leem linha por linha como fariam em um livro. Elas escaneiam a tela em busca de informações relevantes. Por isso, um bom UX Design precisa facilitar essa leitura dinâmica.
Técnicas para melhorar a escaneabilidade e organização visual:
- Use títulos e subtítulos claros com hierarquia de cabeçalhos (H1, H2, H3). Isso ajuda na estruturação e no SEO.
- Destaque informações-chave com negrito, itálico ou cor diferenciada, para que o leitor identifique rapidamente o que é mais importante.
- Divida o conteúdo em blocos curtos e objetivos, evitando grandes “paredões” de texto.
- Utilize listas e bullet points sempre que possível, especialmente para destacar benefícios, etapas ou dicas.
- Mantenha margens e espaçamento entre os elementos, garantindo leveza visual e facilidade na leitura.
🔎 Dica extra: o padrão de leitura em “F” é comum em páginas web — ou seja, os usuários escaneiam da esquerda para a direita no topo, descem levemente e escaneiam novamente. Posicione elementos-chave nesse padrão.
5. Chamadas para Ação (CTAs) Estratégicas
No UX Design, as chamadas para ação (CTAs) são elementos que guiam o usuário para o próximo passo da jornada, seja uma compra, preenchimento de formulário ou download. Elas devem ser visíveis, claras e persuasivas.
Melhores práticas para CTAs que convertem:
- Use cores contrastantes em relação ao fundo e ao restante da página para chamar a atenção para o botão.
- Utilize verbos no imperativo, como “Baixe agora”, “Agende sua demonstração”, “Quero meu desconto”.
- Posicione os CTAs em locais estratégicos:
- Acima da dobra (sem que o usuário precise rolar)
- Ao final de seções importantes ou conteúdos explicativos
- No menu fixo ou pop-ups não intrusivos
- Inclua microcopy abaixo do botão, reforçando benefícios ou eliminando objeções (ex: “É rápido e gratuito”, “Sem compromisso”)
- Evite múltiplos CTAs concorrentes na mesma área, para não confundir o usuário.
🔎 Dica bônus: A/B tests com variações de cor, texto e posição podem ajudar a descobrir quais CTAs convertem melhor.
6. Feedback Imediato ao Usuário
Um dos princípios fundamentais do UX Design é fornecer feedback claro e imediato a cada interação feita pelo usuário. Isso aumenta a confiança e evita dúvidas sobre o que está acontecendo.
Tipos de feedback importantes:
- Mensagens de erro claras e visíveis:
- Ex: “Campo obrigatório não preenchido” ou “Formato de e-mail inválido”.
- Sempre que possível, posicione a mensagem próxima ao erro.
- Confirmações visuais ou textuais de ações bem-sucedidas:
- Ex: “Cadastro realizado com sucesso”, “Pagamento aprovado!”, “Mensagem enviada”.
- Pode incluir mudança de cor, ícone de check ou modal de agradecimento.
- Animações sutis e responsivas:
- Mudanças de cor ao passar o mouse sobre botões
- Indicadores de carregamento em ações que levam alguns segundos
- Transições suaves ao abrir/fechar menus ou seções
🔎 Dica final: O feedback não precisa ser chamativo ou intrusivo — basta ser claro, visível e acontecer imediatamente após a ação. Isso transmite profissionalismo, confiança e fluidez na navegação.
7. Acessibilidade Digital
Um bom UX Design não é apenas para quem vê, ouve e interage com facilidade. A acessibilidade digital garante que pessoas com deficiências visuais, auditivas, cognitivas ou motoras possam navegar e interagir com o site de forma eficiente e autônoma.
Como tornar seu site mais acessível:
- Adicione descrições alternativas (alt text) nas imagens: Isso permite que leitores de tela descrevam o conteúdo visual para pessoas com deficiência visual.
- Garanta contraste adequado entre texto e fundo: Evite combinações de cores com pouco contraste. Ferramentas como a do WebAIM ajudam a testar se seu contraste atende aos padrões de acessibilidade.
- Permita navegação completa por teclado: Usuários com mobilidade reduzida ou deficiência visual muitas vezes utilizam apenas o teclado para navegar. Certifique-se de que todos os botões, menus e formulários possam ser acessados com a tecla “Tab”.
- Ofereça controle sobre o tamanho da fonte: Inclua opções de ajuste no seu site ou certifique-se de que ele responda bem aos ajustes feitos no navegador.
- Evite usar apenas cores para transmitir informações: Sempre complemente com ícones, textos ou padrões visuais.
🔎 Dica bônus: Siga as diretrizes da WCAG (Web Content Accessibility Guidelines), que oferecem padrões internacionais para tornar a web mais inclusiva.
Como Medir a Qualidade da Experiência do Usuário
Não basta aplicar boas práticas: é essencial avaliar continuamente se a experiência está funcionando na prática. Existem diversas ferramentas que ajudam a entender o comportamento real do usuário.
Ferramentas para análise de UX Design:
🔹 Google Analytics
- Acompanhe taxa de rejeição, tempo médio na página, páginas por sessão e conversões.
- Taxas de rejeição altas podem indicar falhas na usabilidade ou conteúdo desalinhado com a expectativa do visitante.
🔹 Hotjar / Microsoft Clarity
- Visualize mapas de calor (heatmaps) para ver onde os usuários clicam, onde passam mais tempo e até onde rolam a página.
- Gravações de sessões mostram como os usuários navegam — revelando obstáculos e oportunidades de melhoria.
🔹 Testes de usabilidade com usuários reais
- Convide usuários a navegar pelo seu site e peça que realizem tarefas específicas (ex: fazer um cadastro, encontrar um produto).
- Observe onde eles travam ou ficam confusos.
- Colete feedbacks sinceros sobre a clareza das informações, aparência e facilidade de navegação.
🔹 Ferramentas de performance e experiência
- Google PageSpeed Insights, Lighthouse e GTmetrix ajudam a avaliar a velocidade, acessibilidade e desempenho geral.

Faça ajustes constantes
A experiência do usuário é dinâmica. O que funciona hoje pode se tornar obsoleto amanhã. Por isso:
- Implemente melhorias com base em dados reais.
- Monitore os dados semanalmente.
- Acompanhe tendências de comportamento.
Conclusão
Um UX Design bem planejado e constantemente aprimorado é essencial para o sucesso de qualquer projeto digital. Não basta ter um site bonito — ele precisa ser útil, acessível, funcional e centrado no ser humano.
Ao focar na experiência do usuário, você:
- Reduz a taxa de rejeição;
- Aumenta a taxa de conversão;
- Melhora o posicionamento nos buscadores;
- Fortalece a imagem da sua marca;
- Cria conexões reais com seus visitantes.
Agora que você conhece as melhores práticas, quais dessas melhorias você já aplicou ou pretende implementar no seu site?
💬 Deixe seu comentário abaixo e compartilhe sua experiência com UX Design!